<style type="text/css">
@font-face{
font-family:"sf-tattle-tales-regular";
src:url("https://dafonttop.com/wp-data/s/664/664/file/sf-tattle-tales.regular.ttf") format("woff"),
url("https://dafonttop.com/wp-data/s/664/664/file/sf-tattle-tales.regular.ttf") format("opentype"),
url("https://dafonttop.com/wp-data/s/664/664/file/sf-tattle-tales.regular.ttf") format("truetype");
}
span.font0{font-family:"sf-tattle-tales-regular";font-size:60 px;text-transform:none ;}
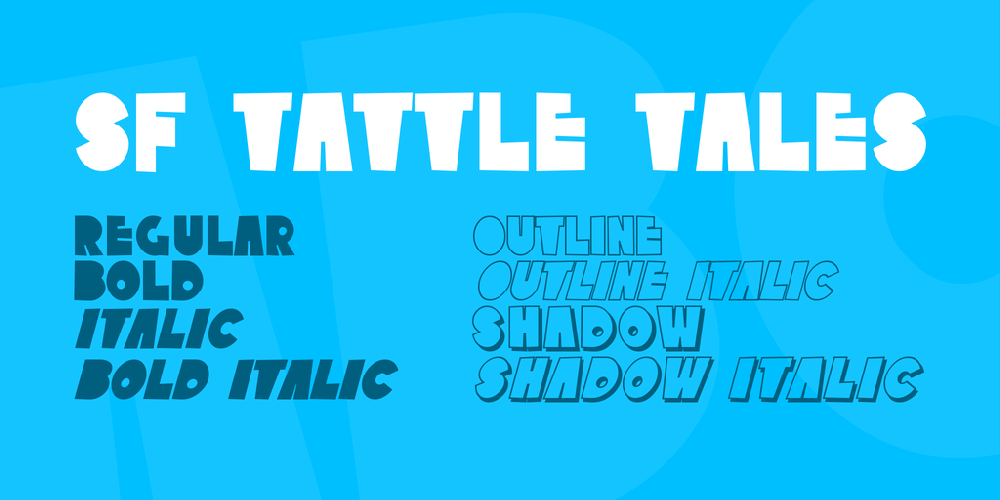
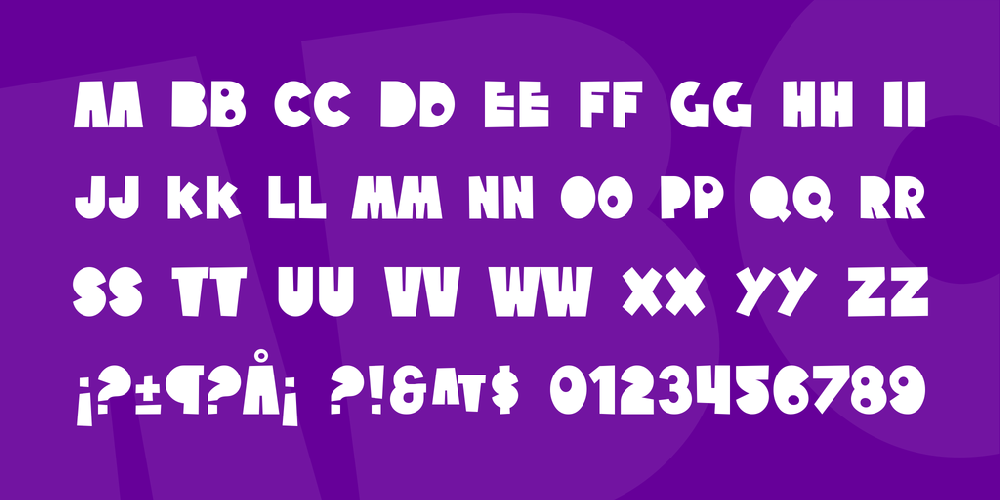
</style> SF Tattle Tales Regular <style type="text/css">
@font-face{
font-family:"sf-tattle-tales-bold";
src:url("https://dafonttop.com/wp-data/s/664/664/file/sf-tattle-tales.bold.ttf") format("woff"),
url("https://dafonttop.com/wp-data/s/664/664/file/sf-tattle-tales.bold.ttf") format("opentype"),
url("https://dafonttop.com/wp-data/s/664/664/file/sf-tattle-tales.bold.ttf") format("truetype");
}
span.font1{font-family:"sf-tattle-tales-bold";font-size:60 px;text-transform:none ;}
</style> SF Tattle Tales Bold <style type="text/css">
@font-face{
font-family:"sf-tattle-tales-italic";
src:url("https://dafonttop.com/wp-data/s/664/664/file/sf-tattle-tales.italic.ttf") format("woff"),
url("https://dafonttop.com/wp-data/s/664/664/file/sf-tattle-tales.italic.ttf") format("opentype"),
url("https://dafonttop.com/wp-data/s/664/664/file/sf-tattle-tales.italic.ttf") format("truetype");
}
span.font2{font-family:"sf-tattle-tales-italic";font-size:60 px;text-transform:none ;}
</style> SF Tattle Tales Italic <style type="text/css">
@font-face{
font-family:"sf-tattle-tales-bold-italic";
src:url("https://dafonttop.com/wp-data/s/664/664/file/sf-tattle-tales.bold-italic.ttf") format("woff"),
url("https://dafonttop.com/wp-data/s/664/664/file/sf-tattle-tales.bold-italic.ttf") format("opentype"),
url("https://dafonttop.com/wp-data/s/664/664/file/sf-tattle-tales.bold-italic.ttf") format("truetype");
}
span.font3{font-family:"sf-tattle-tales-bold-italic";font-size:60 px;text-transform:none ;}
</style> SF Tattle Tales Bold Italic <style type="text/css">
@font-face{
font-family:"sf-tattle-tales-outline-regular";
src:url("https://dafonttop.com/wp-data/s/664/664/file/sf-tattle-tales.outline.ttf") format("woff"),
url("https://dafonttop.com/wp-data/s/664/664/file/sf-tattle-tales.outline.ttf") format("opentype"),
url("https://dafonttop.com/wp-data/s/664/664/file/sf-tattle-tales.outline.ttf") format("truetype");
}
span.font4{font-family:"sf-tattle-tales-outline-regular";font-size:60 px;text-transform:none ;}
</style> SF Tattle Tales Outline Regular <style type="text/css">
@font-face{
font-family:"sf-tattle-tales-outline-italic";
src:url("https://dafonttop.com/wp-data/s/664/664/file/sf-tattle-tales.outline-italic.ttf") format("woff"),
url("https://dafonttop.com/wp-data/s/664/664/file/sf-tattle-tales.outline-italic.ttf") format("opentype"),
url("https://dafonttop.com/wp-data/s/664/664/file/sf-tattle-tales.outline-italic.ttf") format("truetype");
}
span.font5{font-family:"sf-tattle-tales-outline-italic";font-size:60 px;text-transform:none ;}
</style> SF Tattle Tales Outline Italic <style type="text/css">
@font-face{
font-family:"sf-tattle-tales-shadow-regular";
src:url("https://dafonttop.com/wp-data/s/664/664/file/sf-tattle-tales.shadow.ttf") format("woff"),
url("https://dafonttop.com/wp-data/s/664/664/file/sf-tattle-tales.shadow.ttf") format("opentype"),
url("https://dafonttop.com/wp-data/s/664/664/file/sf-tattle-tales.shadow.ttf") format("truetype");
}
span.font6{font-family:"sf-tattle-tales-shadow-regular";font-size:60 px;text-transform:none ;}
</style> SF Tattle Tales Shadow Regular <style type="text/css">
@font-face{
font-family:"sf-tattle-tales-shadow-italic";
src:url("https://dafonttop.com/wp-data/s/664/664/file/sf-tattle-tales.shadow-italic.ttf") format("woff"),
url("https://dafonttop.com/wp-data/s/664/664/file/sf-tattle-tales.shadow-italic.ttf") format("opentype"),
url("https://dafonttop.com/wp-data/s/664/664/file/sf-tattle-tales.shadow-italic.ttf") format("truetype");
}
span.font7{font-family:"sf-tattle-tales-shadow-italic";font-size:60 px;text-transform:none ;}
</style> SF Tattle Tales Shadow Italic