Mohave font
By Gumpita Rahayu at Oct 21, 2018mohave.zip (0.44Mb)
Archive: 17 file(s)
| mohave.regular.ttf | 62.4 Kb |
| mohave.light.ttf | 61.7 Kb |
| mohave.medium.ttf | 65.0 Kb |
| mohave.bold.ttf | 64.9 Kb |
| mohave.italic.ttf | 68.3 Kb |
| mohave.light-italic.ttf | 65.5 Kb |
| mohave.medium-italic.ttf | 68.9 Kb |
| mohave.bold-italic.ttf | 67.7 Kb |
| mohave.regular.otf | 36.0 Kb |
| mohave.light.otf | 35.6 Kb |
| mohave.medium.otf | 36.2 Kb |
| mohave.bold.otf | 35.3 Kb |
| mohave.italic.otf | 39.0 Kb |
| mohave.light-italic.otf | 38.7 Kb |
| mohave.medium-italic.otf | 39.4 Kb |
| mohave.bold-italic.otf | 38.0 Kb |
| OFL.txt | 4.2 Kb |
Download Free for Personal Use only
Initially designed by Gumpita Rahayu. as all-caps display fonts in 2013, it was expanded into a 4 weights family including matched italic in 2018.
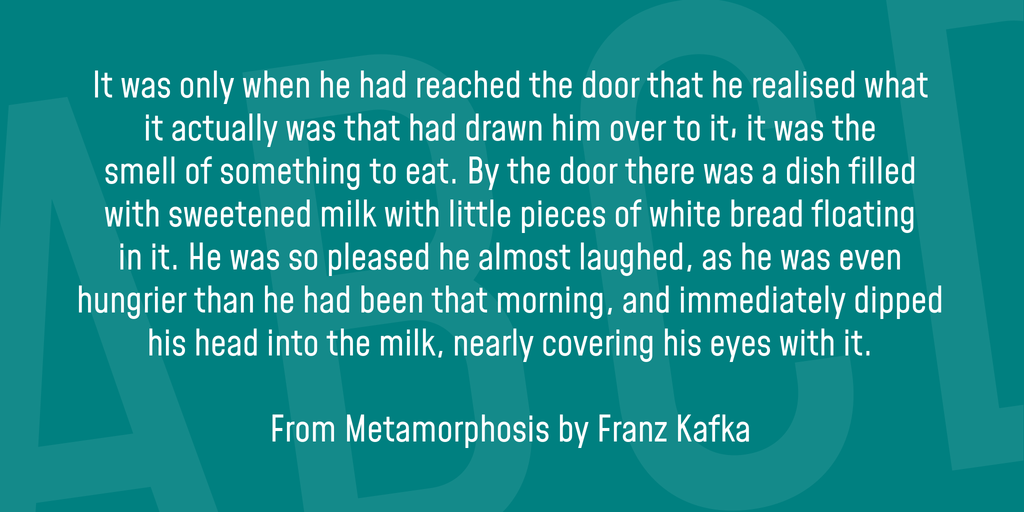
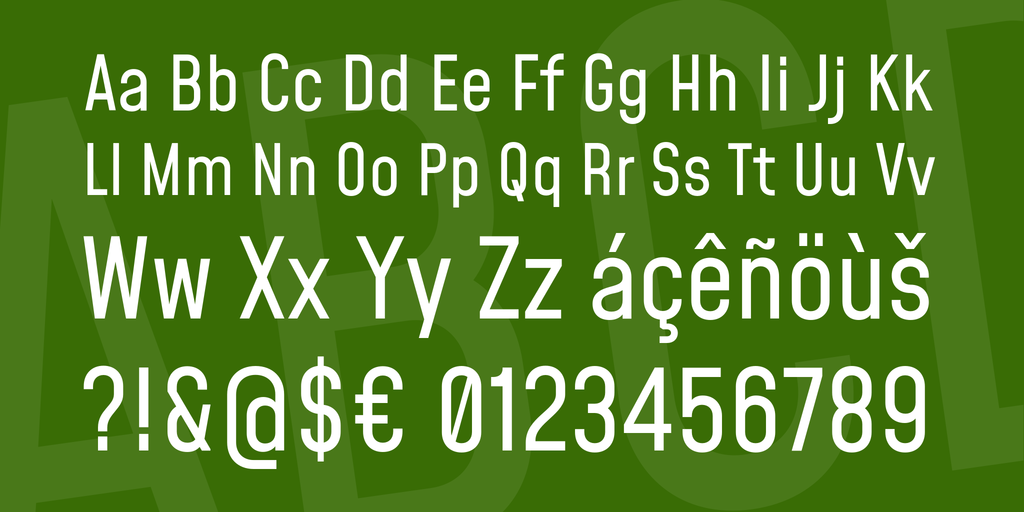
Mohave is a titling display typeface, built with smooth height and dynamic glyph. This typeface is designed for large points setting and contains four weights. with each letterform is nearly monolinear, with fewer corrections applied to stroke and joints to maintain the typefaces structure remain visible. The new version has new body shapes, with more neutral and modulated forms, including some alternates in the uppercase and lowercase and equipped with OpenType Pro encoding.
To contribute, see github.com/tokotype/mohave-typefaces
Mohave is a titling display typeface, built with smooth height and dynamic glyph. This typeface is designed for large points setting and contains four weights. with each letterform is nearly monolinear, with fewer corrections applied to stroke and joints to maintain the typefaces structure remain visible. The new version has new body shapes, with more neutral and modulated forms, including some alternates in the uppercase and lowercase and equipped with OpenType Pro encoding.
To contribute, see github.com/tokotype/mohave-typefaces
mohave.zip (0.44Mb)
Archive: 17 file(s)
| mohave.regular.ttf | 62.4 Kb |
| mohave.light.ttf | 61.7 Kb |
| mohave.medium.ttf | 65.0 Kb |
| mohave.bold.ttf | 64.9 Kb |
| mohave.italic.ttf | 68.3 Kb |
| mohave.light-italic.ttf | 65.5 Kb |
| mohave.medium-italic.ttf | 68.9 Kb |
| mohave.bold-italic.ttf | 67.7 Kb |
| mohave.regular.otf | 36.0 Kb |
| mohave.light.otf | 35.6 Kb |
| mohave.medium.otf | 36.2 Kb |
| mohave.bold.otf | 35.3 Kb |
| mohave.italic.otf | 39.0 Kb |
| mohave.light-italic.otf | 38.7 Kb |
| mohave.medium-italic.otf | 39.4 Kb |
| mohave.bold-italic.otf | 38.0 Kb |
| OFL.txt | 4.2 Kb |
Download Free for Personal Use only