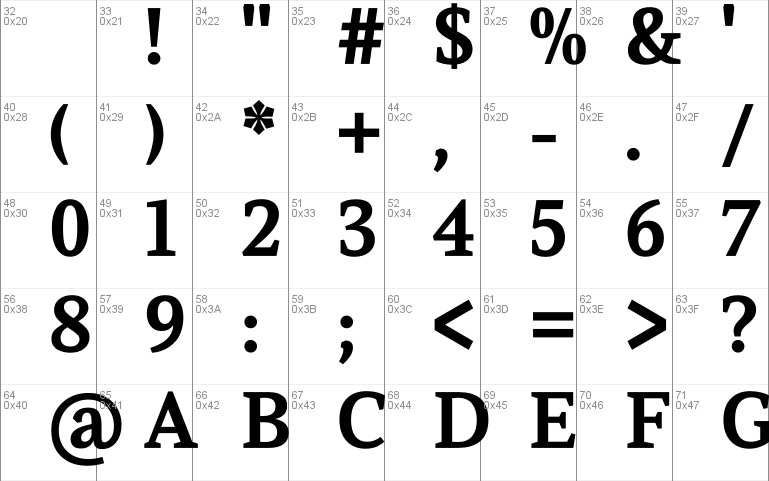
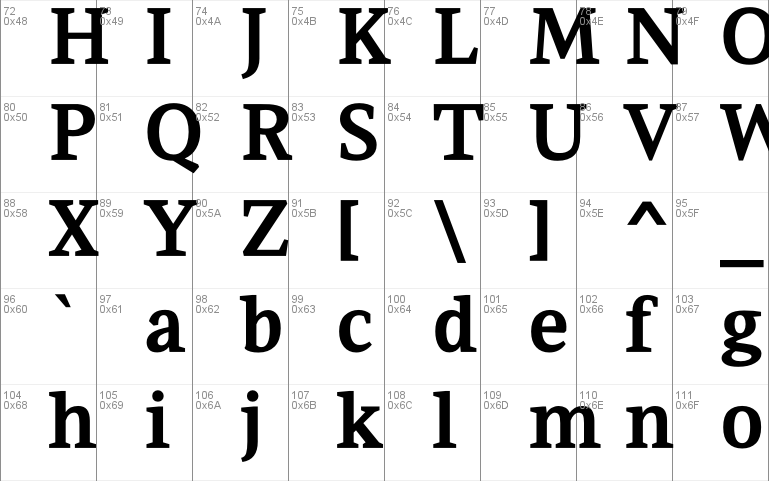
Leo-Bold font
By Patrick Griffin, Hans van Maanen at Oct 26, 2018leo-bold.zip (1.1Mb)
Archive: 12 file(s)
| Leo-Bold.otf | 185.4 Kb |
| Leo-Bold.ttf | 262.4 Kb |
| Leo-BoldItalic.otf | 203.2 Kb |
| Leo-BoldItalic.ttf | 302.4 Kb |
| Leo-Italic.ttf | 290.7 Kb |
| Leo-Medium.otf | 185.9 Kb |
| Leo-Italic.otf | 189.0 Kb |
| Leo-Medium.ttf | 253.7 Kb |
| Leo-MediumIt.otf | 207.1 Kb |
| Leo-MediumIt.ttf | 300.4 Kb |
| Leo.otf | 177.7 Kb |
| Leo.ttf | 255.9 Kb |
Leo Font Family $149.95
6 x TTF and OTF
Leo is an economic magazine and book face meant for use in sizes suitable for immersive reading, such as body copy, footnotes and legal text. Designed with the explicit intent of relaying information without calling attention to itself, this typeface places itself squarely on the “function” side of the eternal debate about form versus content.
The roman Leo fonts were built with as little ornamentation as possible, with wedge serifs, a high x-height and a skeleton somehwat rooted in the designers’ reflections on the modern, post-war Dutch archetype. Rather than follow traditional models with entirely different forms, contracted widths and steep slants, the Leo italics deliver naturally subtle emphasis in reading by closely relating to the forms, stance and rhythm of their roman counterparts.
The Leo fonts contain over 700 glyphs each, and include support for the vast majority of Latin languages. Included OpenType features are built-in small caps, lining and oldstyle figures in both proportional and tabular sets, superiors, numerators, denominators inferiors, ordinals, automatic fractions, ligatures, and optional long descenders for optimal counterspace management in book and magazine text layout.
leo-bold.zip (1.1Mb)
Archive: 12 file(s)
| Leo-Bold.otf | 185.4 Kb |
| Leo-Bold.ttf | 262.4 Kb |
| Leo-BoldItalic.otf | 203.2 Kb |
| Leo-BoldItalic.ttf | 302.4 Kb |
| Leo-Italic.ttf | 290.7 Kb |
| Leo-Medium.otf | 185.9 Kb |
| Leo-Italic.otf | 189.0 Kb |
| Leo-Medium.ttf | 253.7 Kb |
| Leo-MediumIt.otf | 207.1 Kb |
| Leo-MediumIt.ttf | 300.4 Kb |
| Leo.otf | 177.7 Kb |
| Leo.ttf | 255.9 Kb |