Lekton font
By Paolo Mazzetti, Luciano Perondi, Raffaele Flato, E at Aug 03, 2018lekton.zip (0.11Mb)
Archive: 5 file(s)
| lekton.regular.ttf | 111.6 Kb |
| lekton.italic.ttf | 33.4 Kb |
| lekton.bold.ttf | 111.0 Kb |
| FONTLOG.txt | 3.9 Kb |
| OFL.txt | 4.3 Kb |
Download Free for Personal Use only Full version
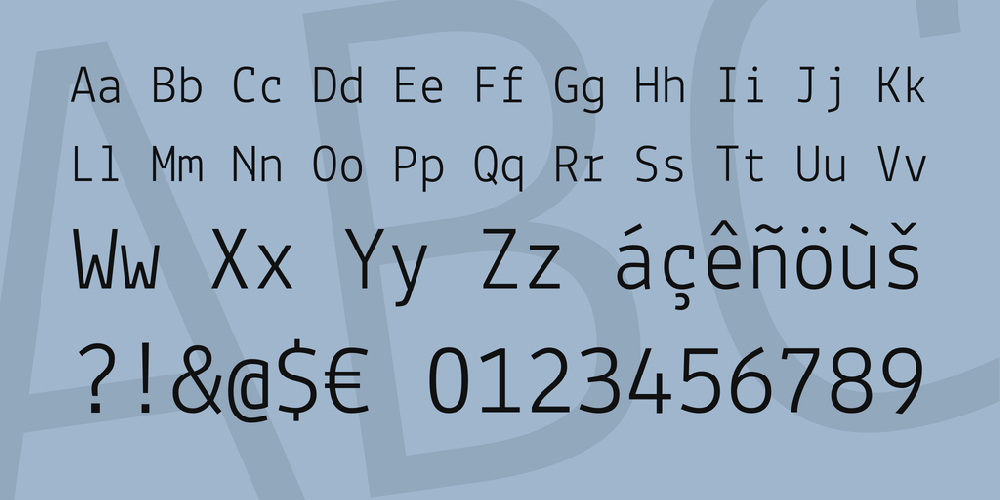
Lekton has been designed at ISIA Urbino, Italy, and is inspired by some of the typefaces used on the Olivetti typewriters.
It was designed by: Paolo Mazzetti, Luciano Perondi, Raffaele Flaùto, Elena Papassissa, Emilio Macchia, Michela Povoleri, Tobias Seemiller, Riccardo Lorusso, Sabrina Campagna, Elisa Ansuini, Mariangela Di Pinto, Antonio Cavedoni, Marco Comastri, Luna Castroni, Stefano Faoro, Daniele Capo, and Jan Henrik Arnold.
The typeface has been initially designed at ISIA Urbino by the students Luna Castroni, Stefano Faoro, Emilio Macchia, Elena Papassissa, Michela Povoleri, Tobias Seemiller, and the teacher Luciano Perondi (aka galacticus ineffabilis).
This typeface has been designed in 8 hours, and was inspired by some of the typefaces used on the Olivetti typewriters.
The glyphs are 'trispaced.' It means that the space are modular, 250, 500, 750, this allow a better spacing between characters, but allow also a vertical alignment similar to the one possible with a monospaced font. We were thinking it was a bright new idea, but we discovered that was usual for Olivetti typewriters working with 'Margherita.'
It was designed by: Paolo Mazzetti, Luciano Perondi, Raffaele Flaùto, Elena Papassissa, Emilio Macchia, Michela Povoleri, Tobias Seemiller, Riccardo Lorusso, Sabrina Campagna, Elisa Ansuini, Mariangela Di Pinto, Antonio Cavedoni, Marco Comastri, Luna Castroni, Stefano Faoro, Daniele Capo, and Jan Henrik Arnold.
The typeface has been initially designed at ISIA Urbino by the students Luna Castroni, Stefano Faoro, Emilio Macchia, Elena Papassissa, Michela Povoleri, Tobias Seemiller, and the teacher Luciano Perondi (aka galacticus ineffabilis).
This typeface has been designed in 8 hours, and was inspired by some of the typefaces used on the Olivetti typewriters.
The glyphs are 'trispaced.' It means that the space are modular, 250, 500, 750, this allow a better spacing between characters, but allow also a vertical alignment similar to the one possible with a monospaced font. We were thinking it was a bright new idea, but we discovered that was usual for Olivetti typewriters working with 'Margherita.'
lekton.zip (0.11Mb)
Archive: 5 file(s)
| lekton.regular.ttf | 111.6 Kb |
| lekton.italic.ttf | 33.4 Kb |
| lekton.bold.ttf | 111.0 Kb |
| FONTLOG.txt | 3.9 Kb |
| OFL.txt | 4.3 Kb |
Download Free for Personal Use only Full version