Interconnected Demo font
By Roland Huse - E-mail: [email protected] at Sep 24, 2018interconnected-demo.zip (0.05Mb)
Archive: 4 file(s)
| InterconnectedDemo-Regular.ttf | 30.4 Kb |
| InterconnectedDemo-Bold.ttf | 32.1 Kb |
| InterconnectedDemo-Light.ttf | 27.6 Kb |
| README-INTERCONNECTED.txt | 2.1 Kb |
INTERCONNECTED DEMO
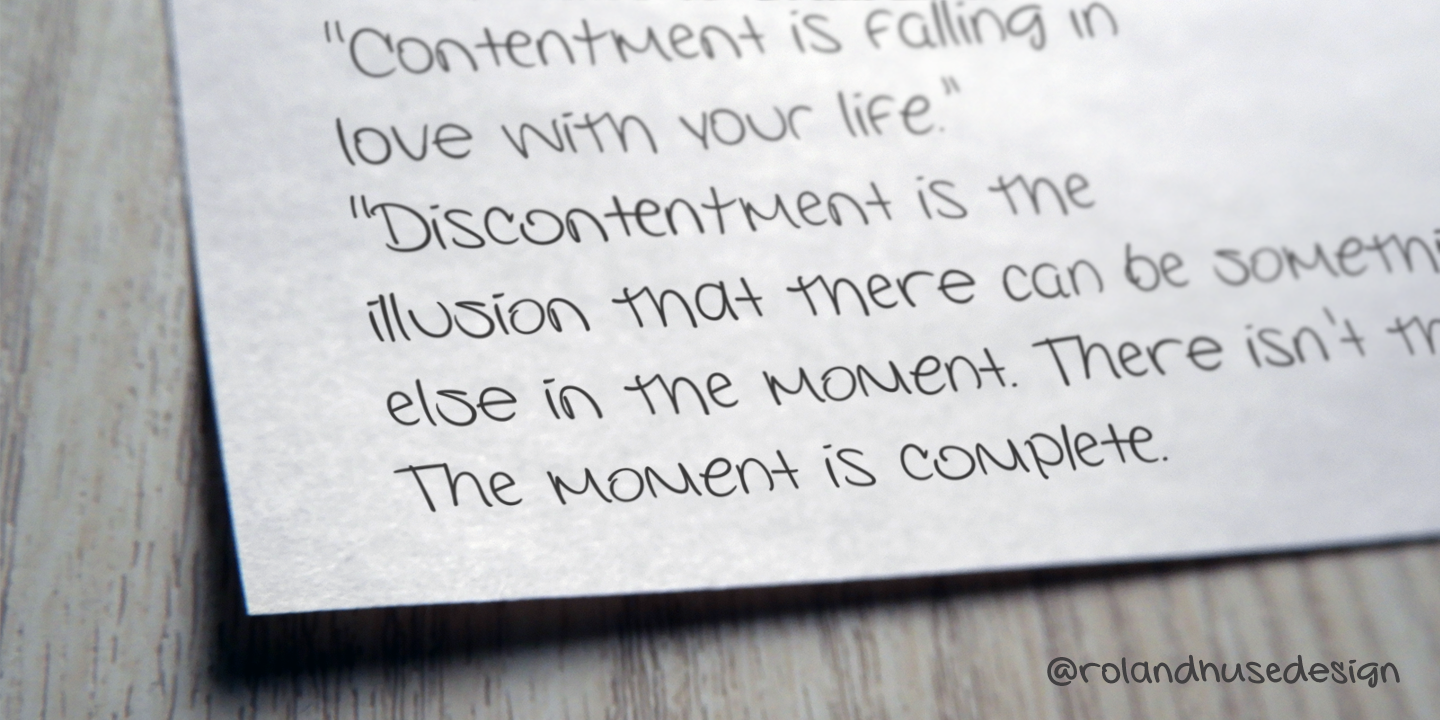
A handwriting blockletter font inspired by and based on the handwriting of Dianna Woodward, author and editor of the Interconnected Podcast.
https://www.diannawoodward.com/interconnected/
This is a demo version of the font family, for full version and commercial license please go to
https://store.rolandhuse.com
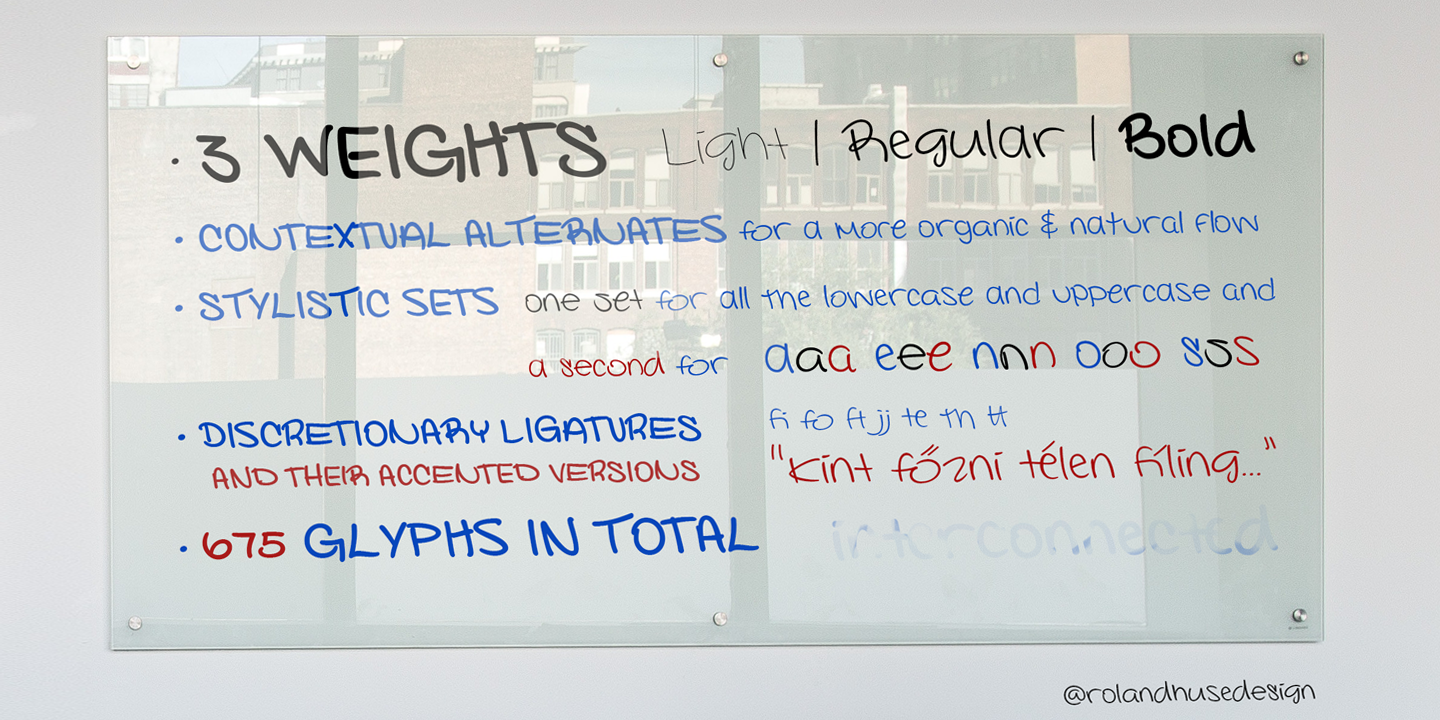
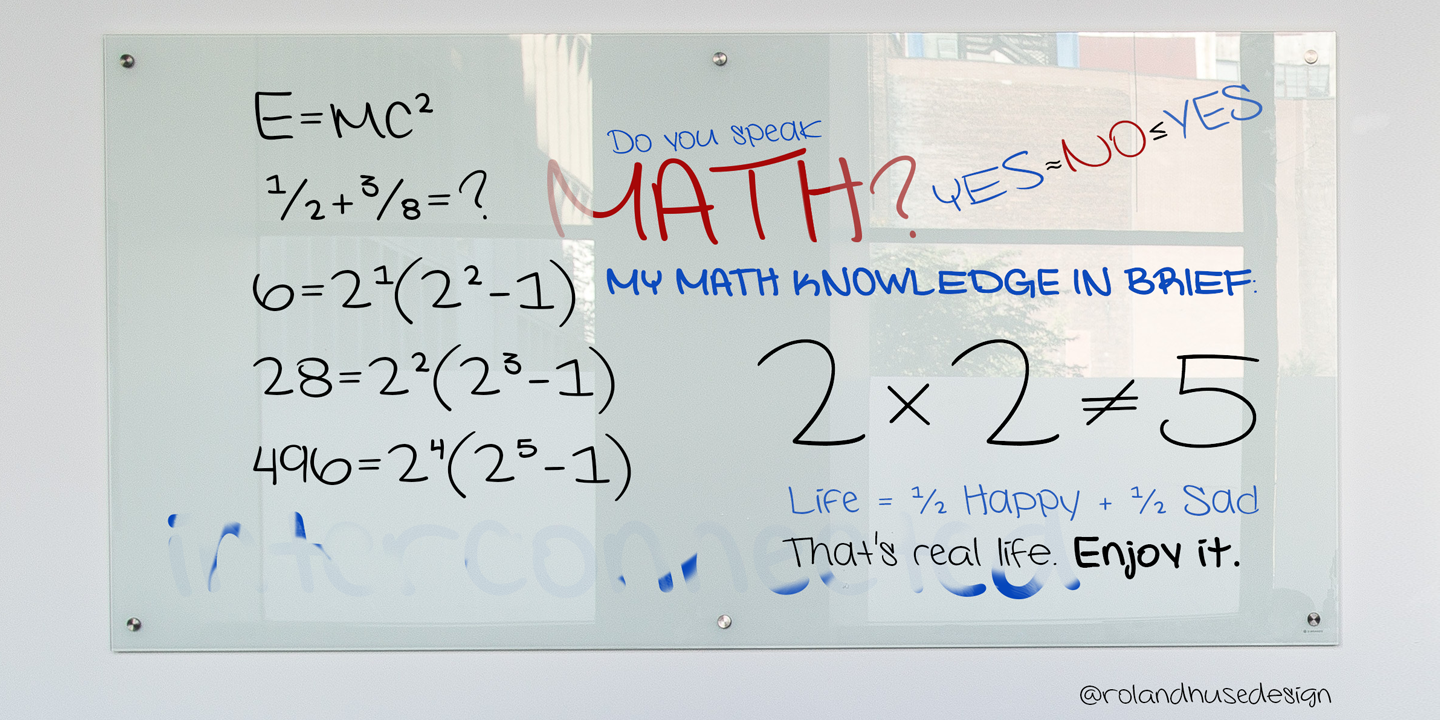
The full version contains at least one stylistic alternate for all the lowercase and uppercase letters, some lowercase has 3 and discretional ligatures for fi, te, th, standard ligatures tt, jj, for a more organic look and flow. There are basic math symbols, currency, punctuation and accents for Western and Eastern European languages 675 glyphs in total.
You MAY NOT sell my fonts or claim them as your own.
You MAY NOT edit or rename my fonts.
You MAY redistribute my fonts if:
1. You credit me (Roland Huse).
2. Keep the READ ME file intact within the zip folder.
3. Provide a link back to my website (www.rolandhuse.com).
Thank you & I hope you like this font,
Roland
Follow my work on instagram @rolandhusedesign
A handwriting blockletter font inspired by and based on the handwriting of Dianna Woodward, author and editor of the Interconnected Podcast.
https://www.diannawoodward.com/interconnected/
This is a demo version of the font family, for full version and commercial license please go to
https://store.rolandhuse.com
The full version contains at least one stylistic alternate for all the lowercase and uppercase letters, some lowercase has 3 and discretional ligatures for fi, te, th, standard ligatures tt, jj, for a more organic look and flow. There are basic math symbols, currency, punctuation and accents for Western and Eastern European languages 675 glyphs in total.
You MAY NOT sell my fonts or claim them as your own.
You MAY NOT edit or rename my fonts.
You MAY redistribute my fonts if:
1. You credit me (Roland Huse).
2. Keep the READ ME file intact within the zip folder.
3. Provide a link back to my website (www.rolandhuse.com).
Thank you & I hope you like this font,
Roland
Follow my work on instagram @rolandhusedesign
interconnected-demo.zip (0.05Mb)
Archive: 4 file(s)
| InterconnectedDemo-Regular.ttf | 30.4 Kb |
| InterconnectedDemo-Bold.ttf | 32.1 Kb |
| InterconnectedDemo-Light.ttf | 27.6 Kb |
| README-INTERCONNECTED.txt | 2.1 Kb |