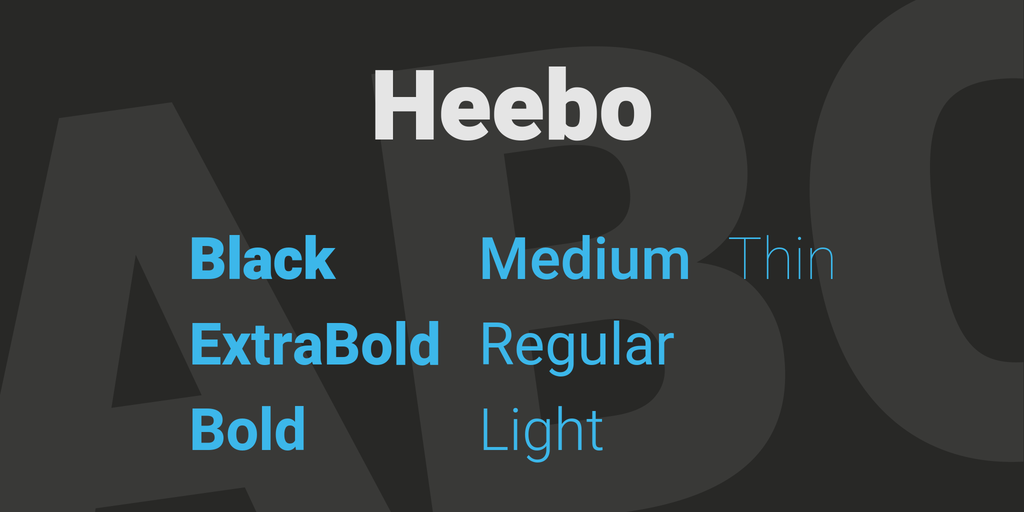
Heebo font
By Oded Ezer at Oct 26, 2018heebo.zip (0.29Mb)
Archive: 8 file(s)
| heebo.black.ttf | 83.1 Kb |
| heebo.extrabold.ttf | 78.5 Kb |
| heebo.bold.ttf | 78.1 Kb |
| heebo.medium.ttf | 78.4 Kb |
| heebo.regular.ttf | 78.2 Kb |
| heebo.light.ttf | 78.1 Kb |
| heebo.thin.ttf | 74.0 Kb |
| OFL.txt | 4.3 Kb |
Download Free for Personal Use only Full version
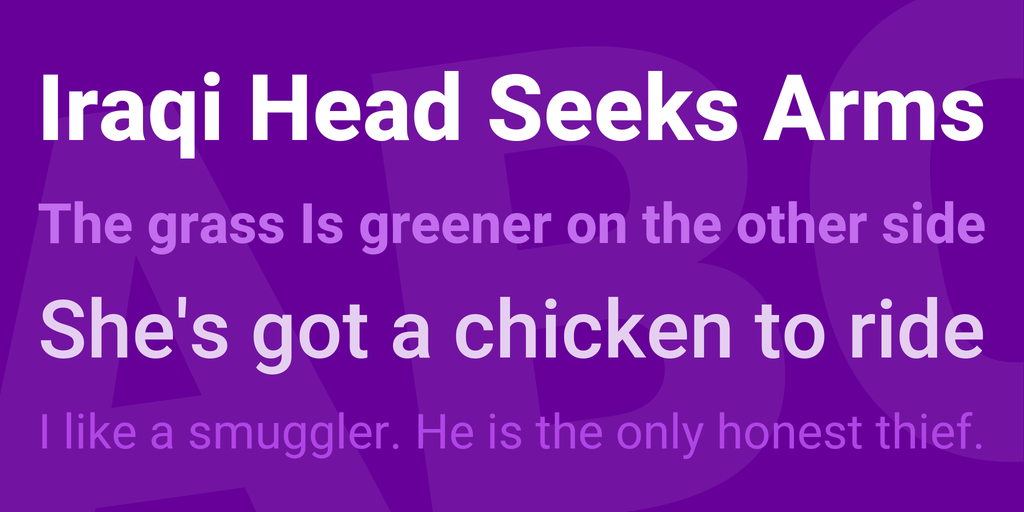
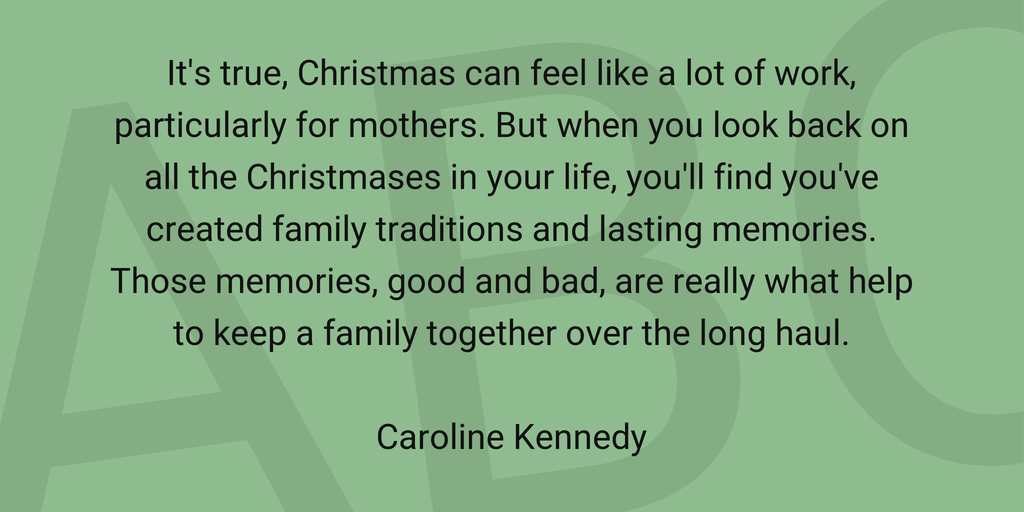
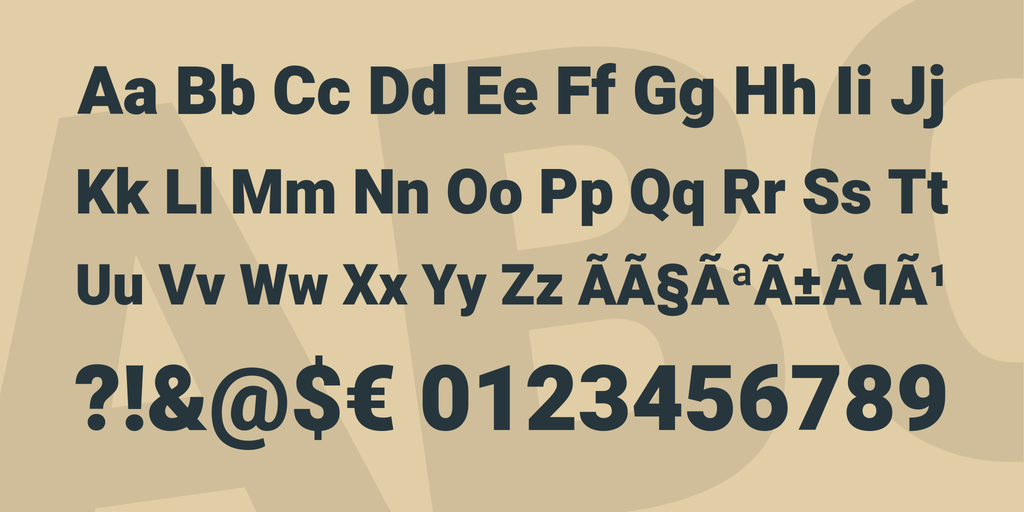
Heebo is a Hebrew and Latin typeface family that includes Christian Roberton's Roboto Latin and extends it into Hebrew.
Since the Hebrew design of this family is primary, the vertical metrics are different to Roboto. Also, the family is auto-hinted whereas Roboto is hand-hinted, so the rendering quality of Roboto may be better on older Windows machines.
The Hebrew project was led and designed by Oded Ezer, a Tel Aviv based graphic and type designer, design educator and a typographic experimentalist. The font files were mastered by Meir Sadan. To contribute, see github.com/meirsadan/heebo
Since the Hebrew design of this family is primary, the vertical metrics are different to Roboto. Also, the family is auto-hinted whereas Roboto is hand-hinted, so the rendering quality of Roboto may be better on older Windows machines.
The Hebrew project was led and designed by Oded Ezer, a Tel Aviv based graphic and type designer, design educator and a typographic experimentalist. The font files were mastered by Meir Sadan. To contribute, see github.com/meirsadan/heebo
heebo.zip (0.29Mb)
Archive: 8 file(s)
| heebo.black.ttf | 83.1 Kb |
| heebo.extrabold.ttf | 78.5 Kb |
| heebo.bold.ttf | 78.1 Kb |
| heebo.medium.ttf | 78.4 Kb |
| heebo.regular.ttf | 78.2 Kb |
| heebo.light.ttf | 78.1 Kb |
| heebo.thin.ttf | 74.0 Kb |
| OFL.txt | 4.3 Kb |
Download Free for Personal Use only Full version