Byom font
By Francesco Canovaro at Aug 31, 2018byom.zip (0.52Mb)
Archive: 7 file(s)
| byom.regular.ttf | 135.5 Kb |
| byom.thin.ttf | 171.1 Kb |
| byom.light.ttf | 176.4 Kb |
| byom.bold.ttf | 173.3 Kb |
| byom.icons.ttf | 141.9 Kb |
| Byom Family (CC BY-NC) License by zetafonts.com.pdf | 307.7 Kb |
| Lisez_moi_pour_Dafont.txt | 0.2 Kb |
Download Free for Personal Use only
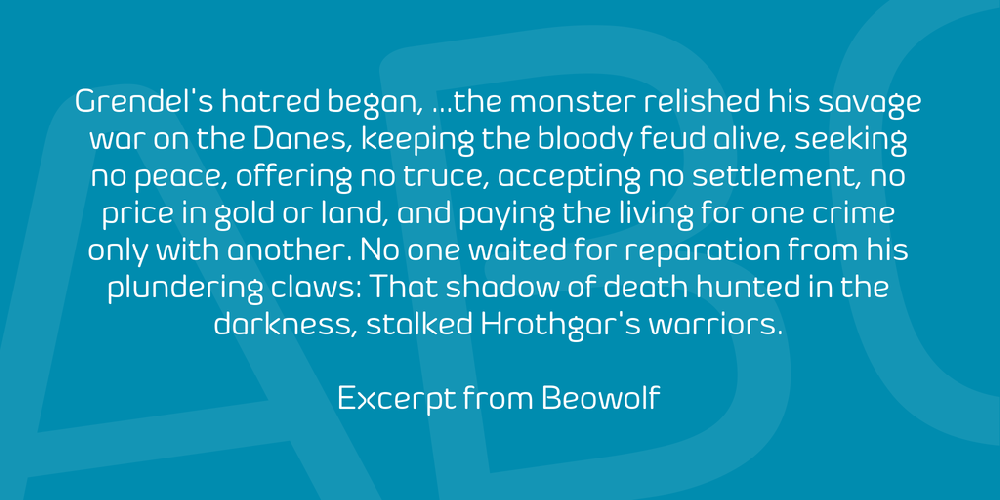
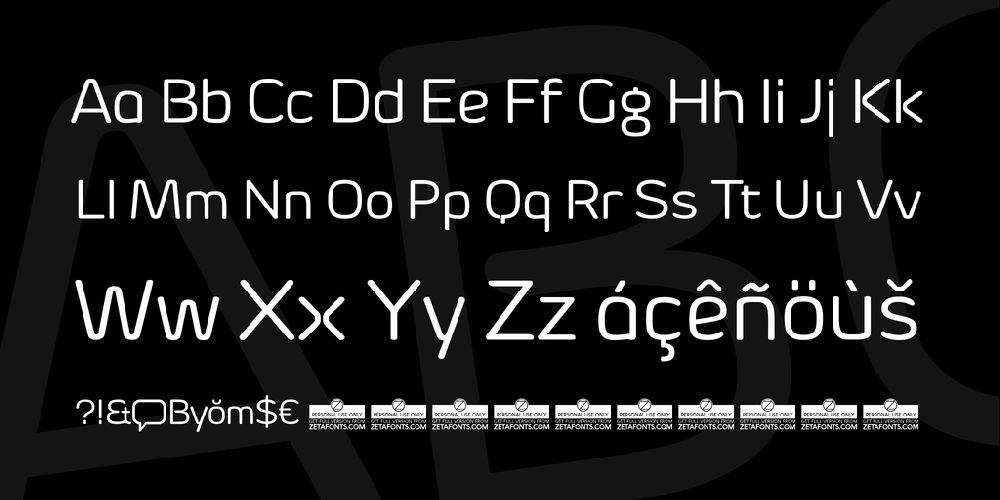
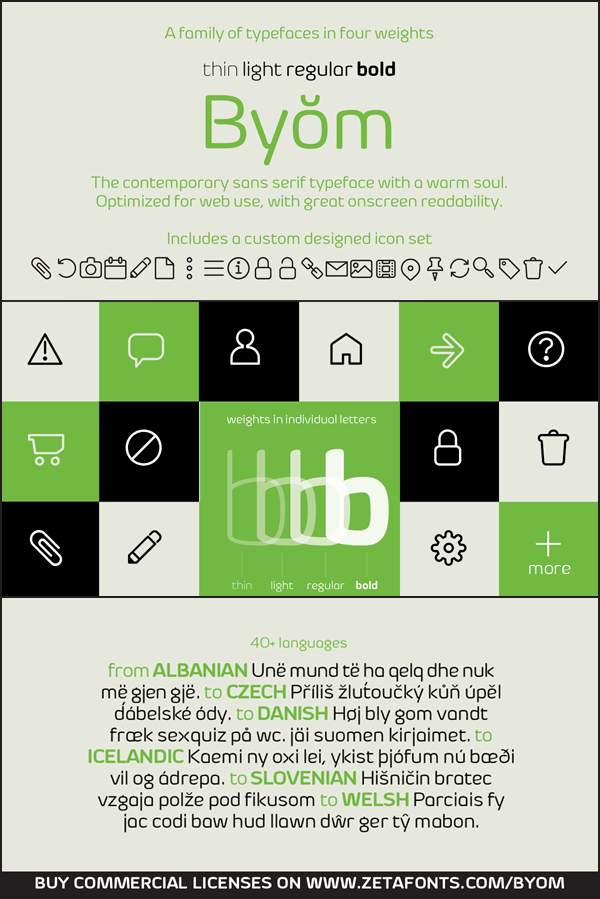
Designed by Francesco Canovaro, Byŏm is a contemporary sans serif typeface family based on natural, round shapes that convey a strong statement of ease, and clarity. It strives to bring to web, app and print design an essential spirit of purity, transparency and natural balance.
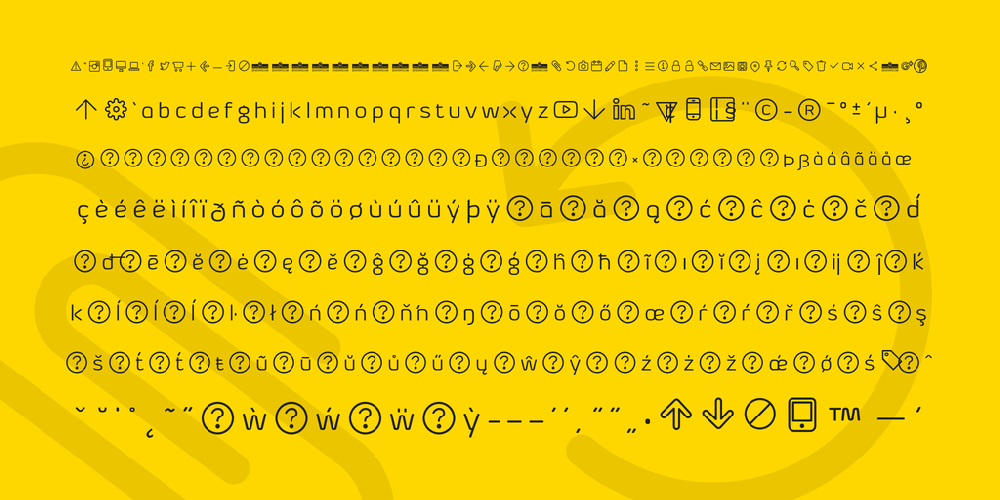
Byŏm covers over 40 languages that use the Latin alphabet, with a full range of accents and diacritics; it comes in four weights and includes a custom designed icon set for pixel perfect screen visualization at 16 px base and multiples.
----------------------------
This trial font is TOTALLY FREE for NONCOMMERCIAL USES.
For commercial uses and to download the full commercial typeface visit
www.zetafonts.com/byom
----------------------------
If you have a graphic design blog, you can get a FREE LICENSE by writing a blog post about this typeface.
----------------------------
Have a question?: [email protected](Javascript must be enabled to view this email address)
Byŏm covers over 40 languages that use the Latin alphabet, with a full range of accents and diacritics; it comes in four weights and includes a custom designed icon set for pixel perfect screen visualization at 16 px base and multiples.
----------------------------
This trial font is TOTALLY FREE for NONCOMMERCIAL USES.
For commercial uses and to download the full commercial typeface visit
www.zetafonts.com/byom
----------------------------
If you have a graphic design blog, you can get a FREE LICENSE by writing a blog post about this typeface.
----------------------------
Have a question?: [email protected](Javascript must be enabled to view this email address)
byom.zip (0.52Mb)
Archive: 7 file(s)
| byom.regular.ttf | 135.5 Kb |
| byom.thin.ttf | 171.1 Kb |
| byom.light.ttf | 176.4 Kb |
| byom.bold.ttf | 173.3 Kb |
| byom.icons.ttf | 141.9 Kb |
| Byom Family (CC BY-NC) License by zetafonts.com.pdf | 307.7 Kb |
| Lisez_moi_pour_Dafont.txt | 0.2 Kb |
Download Free for Personal Use only