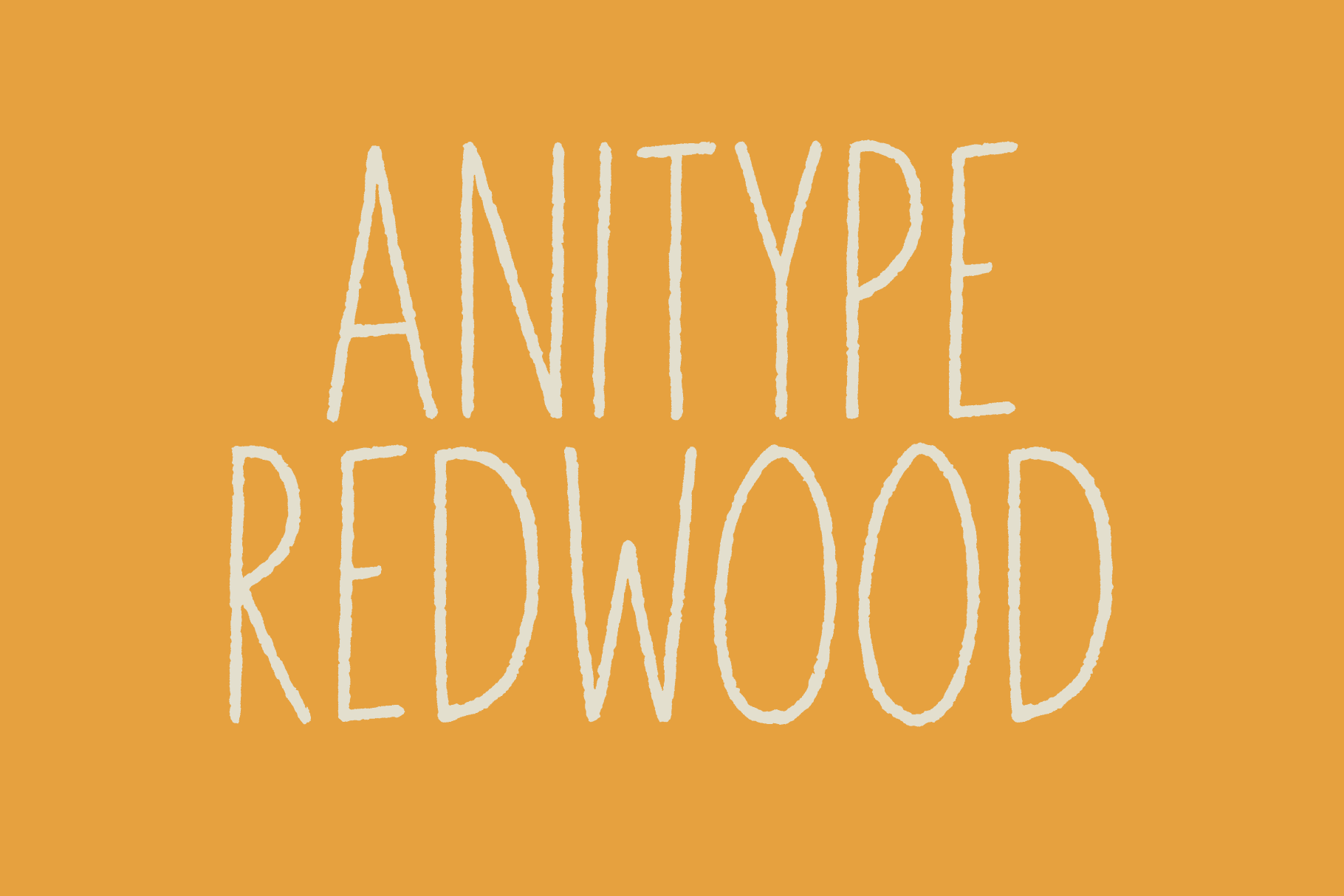
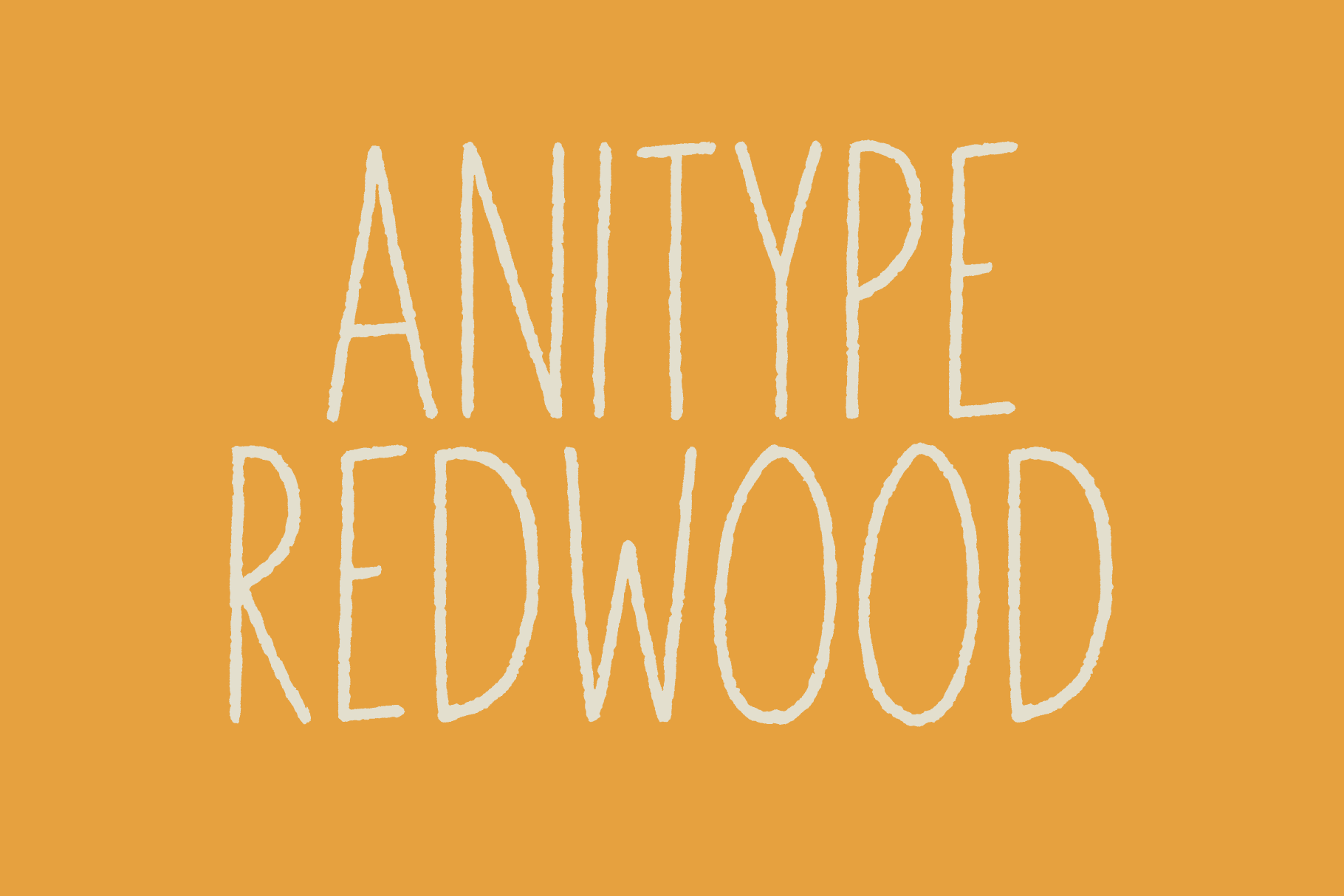
Anitype Redwood font
By Skyhaven Fonts at Oct 26, 2018anitype-redwood.zip (0.22Mb)
Archive: 2 file(s)
| AnitypeRedwood-2.otf | 363.6 Kb |
| AnitypeRedwood-1.otf | 366.9 Kb |
Download Free for Personal Use only Donate
Anitype Redwood is an animated, handwritten typeface. Each glyph is drawn five times to produce a naive animated effect when used as frames of an animation. It can be animated in CSS, Javascript, or however else as long as the fonts switch!
Live editable demo at http://fonts.plph.co/#redwood
Note: This version only contains 2/5 drawings. But all other features (including Cyrillic) are included! Please visit https://creativemarket.com/skyhaven if you would like to purchase the full version. Don't forget to donate if you plan to use commercially!
Live editable demo at http://fonts.plph.co/#redwood
Note: This version only contains 2/5 drawings. But all other features (including Cyrillic) are included! Please visit https://creativemarket.com/skyhaven if you would like to purchase the full version. Don't forget to donate if you plan to use commercially!
anitype-redwood.zip (0.22Mb)
Archive: 2 file(s)
| AnitypeRedwood-2.otf | 363.6 Kb |
| AnitypeRedwood-1.otf | 366.9 Kb |
Download Free for Personal Use only Donate