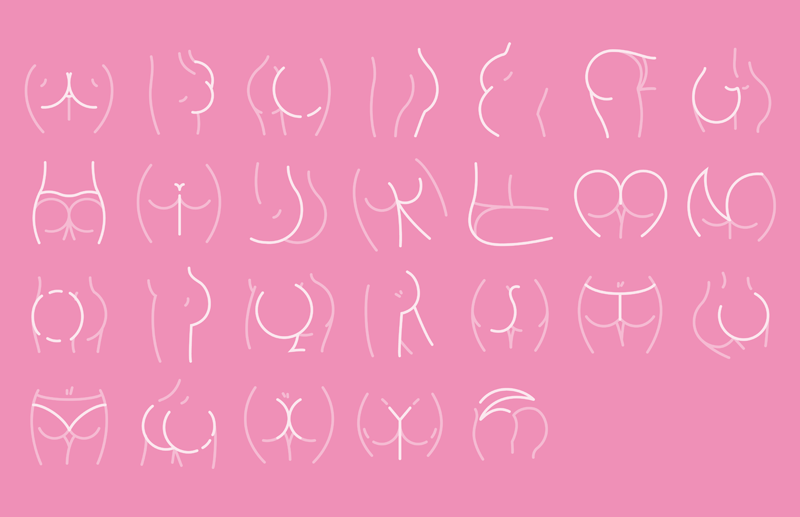
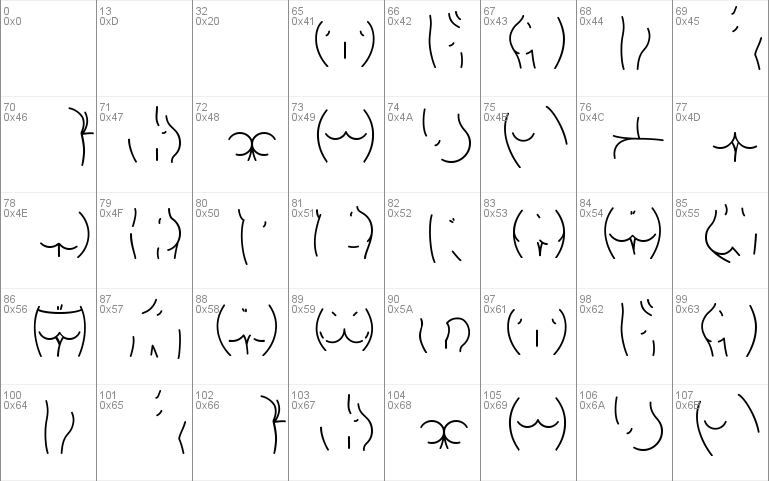
Alphabutt font
By Brandon Korvas at Sep 05, 2018alphabutt.zip (0.02Mb)
Archive: 2 file(s)
| AlphabuttBase.ttf | 26.1 Kb |
| AlphabuttLetters.ttf | 18.6 Kb |
Download Free for Personal Use only
This cheeky font works by layering the two styles in different colors.
You'll want to first layout the "Base" font, and color it. Once everything's in place, duplicate the text box (place it on a new layer for easier control), change it to the "Letter" font, and change the color. As long as the text boxes stay aligned, you should get a good effect.
If you want to change the text to something different, I recommend using
You'll want to first layout the "Base" font, and color it. Once everything's in place, duplicate the text box (place it on a new layer for easier control), change it to the "Letter" font, and change the color. As long as the text boxes stay aligned, you should get a good effect.
If you want to change the text to something different, I recommend using
alphabutt.zip (0.02Mb)
Archive: 2 file(s)
| AlphabuttBase.ttf | 26.1 Kb |
| AlphabuttLetters.ttf | 18.6 Kb |
Download Free for Personal Use only