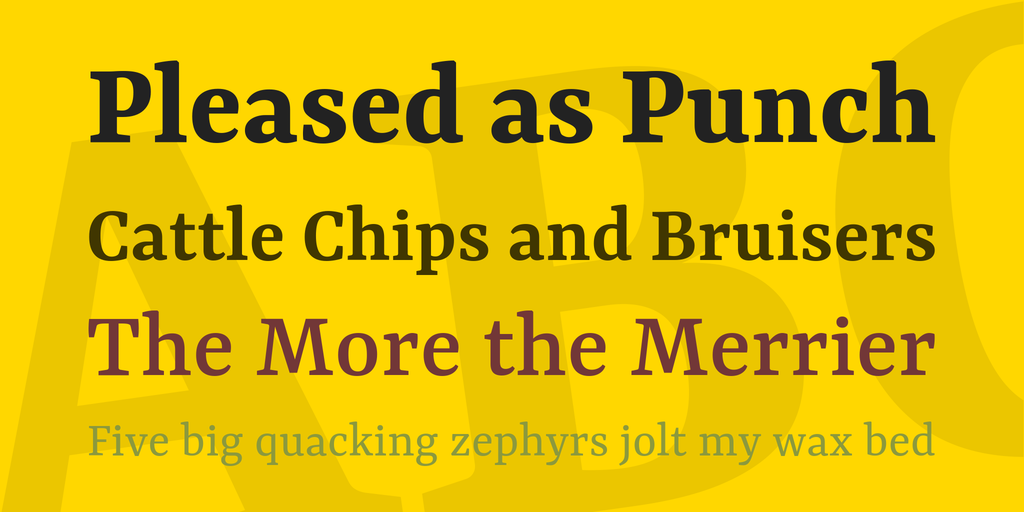
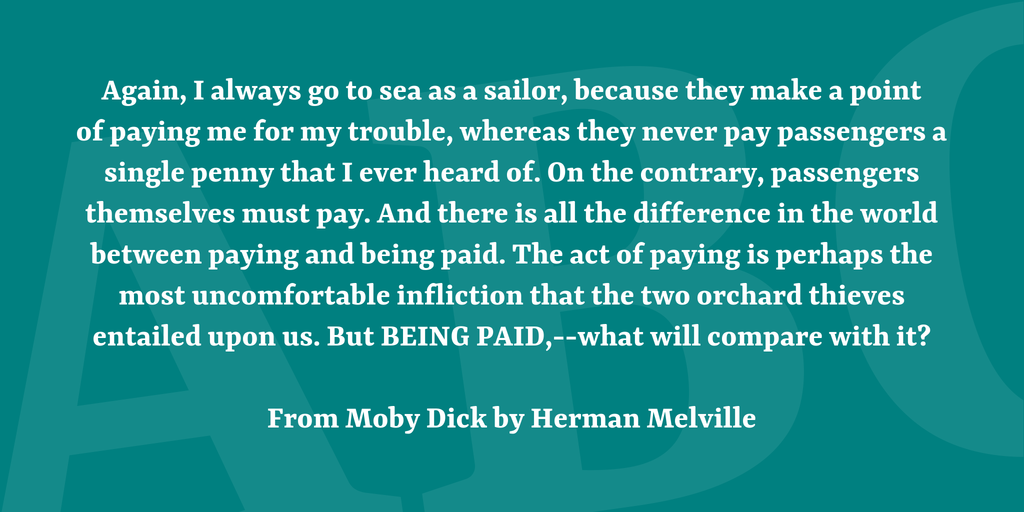
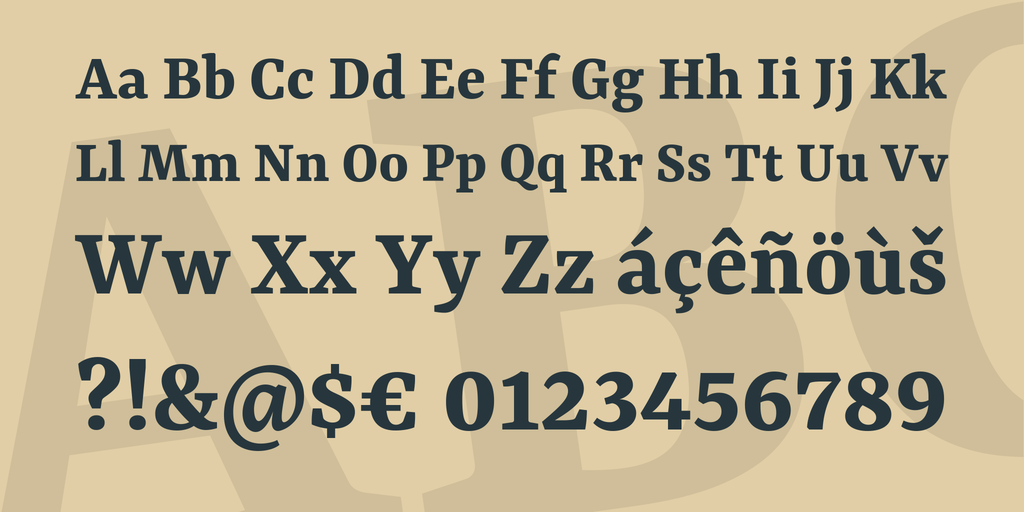
Rasa font
By Anna Giedrys (Latin/Yrsa design), David Brezina (L at Oct 26, 2018rasa.zip (0.62Mb)
Archive: 6 file(s)
| rasa.bold.ttf | 266.6 Kb |
| rasa.semibold.ttf | 265.3 Kb |
| rasa.medium.ttf | 261.3 Kb |
| rasa.regular.ttf | 259.4 Kb |
| rasa.light.ttf | 247.4 Kb |
| OFL.txt | 4.4 Kb |
Download Free for Personal Use only Full version
Rasa supports some 45 languages in Latin and 2 in Gujarati script, Gujarati and Kachchi. A Latin-only version is available as Yrsa. In terms of glyphs included, Rasa is a superset of Yrsa and includes Yrsa in an adjusted version to best support the primary Gujarati design.
The project design and production was done in-house by Anna GiedryŒ and David Březina. What makes the Yrsa and Rasa project different is the design approach. It is a deliberate experiment in remixing existing typefaces to produce a new one. The Latin part began with Eben Sorkin's Merriweather. The Gujarati began with David Březina’s Skolar Gujarati.
The Yrsa and Rasa project is led by Rosetta Type, a type design foundry based in Europe. To contribute, see github.com/rosettatype/yrsa
The project design and production was done in-house by Anna GiedryŒ and David Březina. What makes the Yrsa and Rasa project different is the design approach. It is a deliberate experiment in remixing existing typefaces to produce a new one. The Latin part began with Eben Sorkin's Merriweather. The Gujarati began with David Březina’s Skolar Gujarati.
The Yrsa and Rasa project is led by Rosetta Type, a type design foundry based in Europe. To contribute, see github.com/rosettatype/yrsa
rasa.zip (0.62Mb)
Archive: 6 file(s)
| rasa.bold.ttf | 266.6 Kb |
| rasa.semibold.ttf | 265.3 Kb |
| rasa.medium.ttf | 261.3 Kb |
| rasa.regular.ttf | 259.4 Kb |
| rasa.light.ttf | 247.4 Kb |
| OFL.txt | 4.4 Kb |
Download Free for Personal Use only Full version