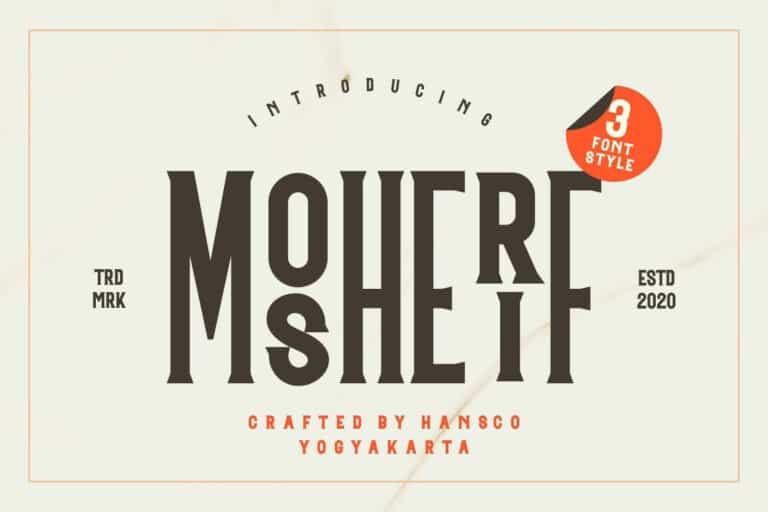
Mosherif High font
By Burhan Afif at Jul 15, 2021mosherif-high.zip (0.03Mb)
Archive: 3 file(s)
| mosherif-high.ttf | 19.1 Kb |
| mosherif.ttf | 19.1 Kb |
| mosherif-low.ttf | 18.4 Kb |
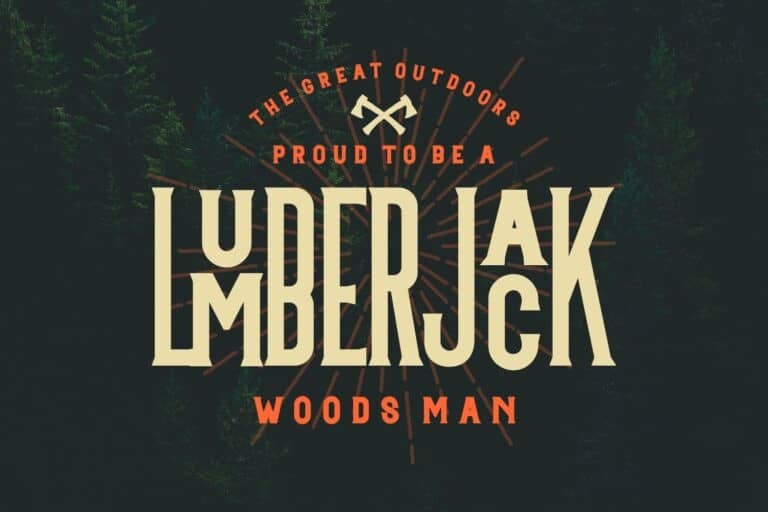
Mosherif Display Font is a sans based font with unique ligature that will make your design looks clean and modern. It is a display typeface from the designer HansCo. You can use this font for any purpose, especially to make logotype. This font have special ligatures that will make your design more stand-out! But especially the areas of branding and editorial design. There in particular, the typeface impresses with its look and feel, making the design pleasant and smooth.
Mosherif Display Font is DEMO font is not contain all of its unicode glyphs, and for PERSONAL USE ONLY. But every donation is greatly appreciated. Link to purchase full version and commercial license: HERE
mosherif-high.zip (0.03Mb)
Archive: 3 file(s)
| mosherif-high.ttf | 19.1 Kb |
| mosherif.ttf | 19.1 Kb |
| mosherif-low.ttf | 18.4 Kb |