Logbond font
By Oliver Moore at Dec 09, 2018logbond.zip (0.5Mb)
Archive: 3 file(s)
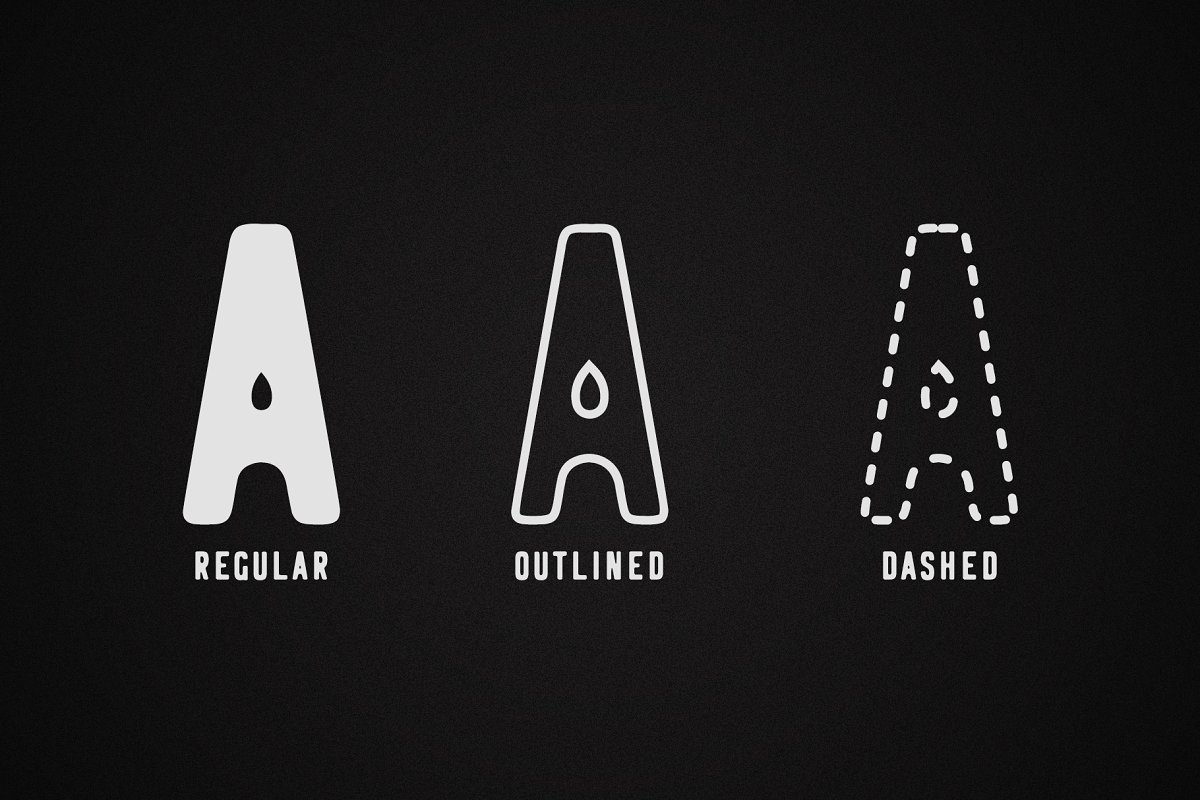
| logbond-regular.ttf | 118.9 Kb |
| logbond-outlined.ttf | 168.7 Kb |
| logbond-dashed.ttf | 2,800.2 Kb |
Download Free for Personal Use only
Introducing Logbond Font. It is designed by Oliver Moore, this is a premium font, are sold on creativemarket, but it was great, it is free today for download. Logbond is a tall condensed font, with the special stamp effect to provide user vintage atmosphere in his work. This type family will be perfect chose for your design project, typography, prints or tattoos.
Thanks very much to Oliver Moore, has shared this wonderful font, you visit his shop, and buy fonts support him: https://crmrkt.com/89wWNR
logbond.zip (0.5Mb)
Archive: 3 file(s)
| logbond-regular.ttf | 118.9 Kb |
| logbond-outlined.ttf | 168.7 Kb |
| logbond-dashed.ttf | 2,800.2 Kb |
Download Free for Personal Use only