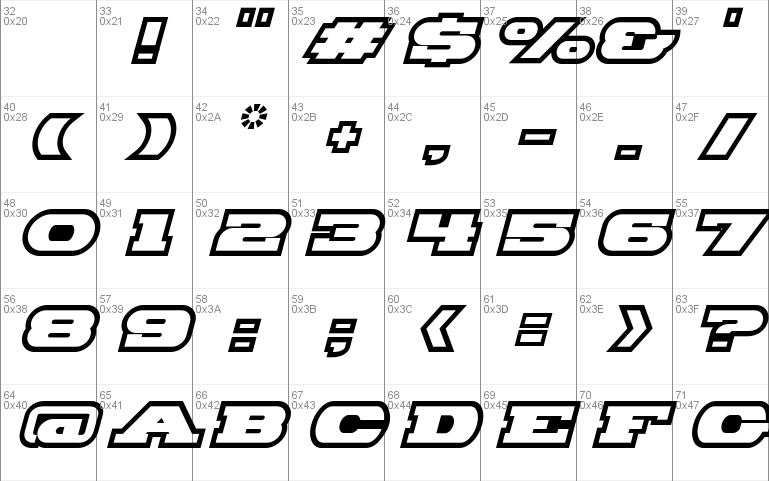
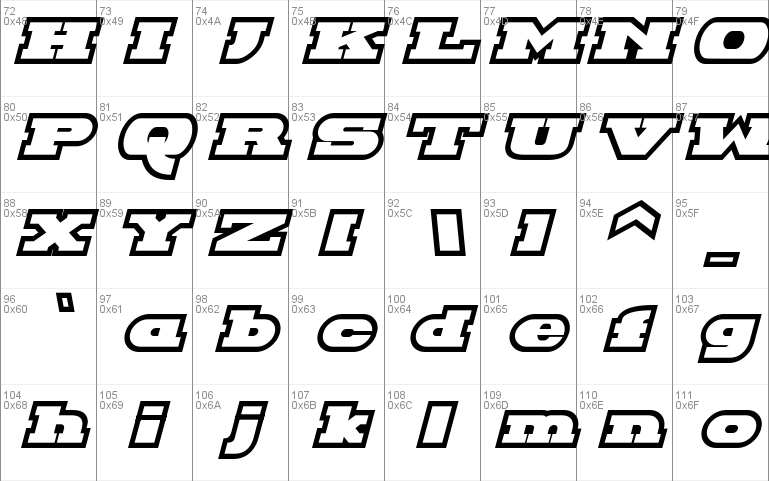
Hackney Block font
By Sharkshock at Sep 05, 2018hackney-block.zip (0.14Mb)
Archive: 5 file(s)
| Hackney Block Outline Italic.ttf | 128.8 Kb |
| Hackney Block Outline.ttf | 121.9 Kb |
| Hackney Block Regular.ttf | 55.4 Kb |
| Hackney Block Italic.ttf | 58.6 Kb |
| readme.txt | 1.2 Kb |
Download Free for Personal Use only Donate
Hey Everybody meet Hackney Block. There are 4 members in this font family. It's a broad, clean, and consistent typeface that could work in any number of uses. Full punctuation, limited kerning, and Eastern Europe characters are present. There are over 630 glyphs, most which are available in this initial 1.0 release. Spacing is naturally tight but this can be tweaked if needed with purchase of commercial license. Latin characters not present can also be added. Just email me for more info.
This font like my others are free for personal use only as long as this readme file stays intact. For commercial use please contact me at [email protected] to discuss an end user license. If you've previously licensed the older version you're grandfathered into this version. Thank you! I also design custom fonts for businesses, logos, and many other things. If you'd like to leave me a donation you can use the same address via paypal. Your generosity will be most appreciated!
visit http://www.sharkshock.net for more and take a bite out of BORING design!
This font like my others are free for personal use only as long as this readme file stays intact. For commercial use please contact me at [email protected] to discuss an end user license. If you've previously licensed the older version you're grandfathered into this version. Thank you! I also design custom fonts for businesses, logos, and many other things. If you'd like to leave me a donation you can use the same address via paypal. Your generosity will be most appreciated!
visit http://www.sharkshock.net for more and take a bite out of BORING design!
hackney-block.zip (0.14Mb)
Archive: 5 file(s)
| Hackney Block Outline Italic.ttf | 128.8 Kb |
| Hackney Block Outline.ttf | 121.9 Kb |
| Hackney Block Regular.ttf | 55.4 Kb |
| Hackney Block Italic.ttf | 58.6 Kb |
| readme.txt | 1.2 Kb |
Download Free for Personal Use only Donate