Gutenberg font
By Nicola Manzari, Bruno Pierini at May 18, 2019gutenberg.zip (2.77Mb)
Archive: 6 file(s)
| Gutenberg-Italic.otf | 2,097.3 Kb |
| Gutenberg-Regular.otf | 2,087.1 Kb |
| Gutenberg-Italic.ttf | 857.9 Kb |
| Gutenberg-Regular.ttf | 828.5 Kb |
| Author.pdf | 126.2 Kb |
| License.pdf | 701.9 Kb |
Download Free for Personal Use only Full version
Check out the design tribute to printing introducer Johannes Gutenberg! The reverberation of his noble contribution to the typography history is reflected through this sans serif font.
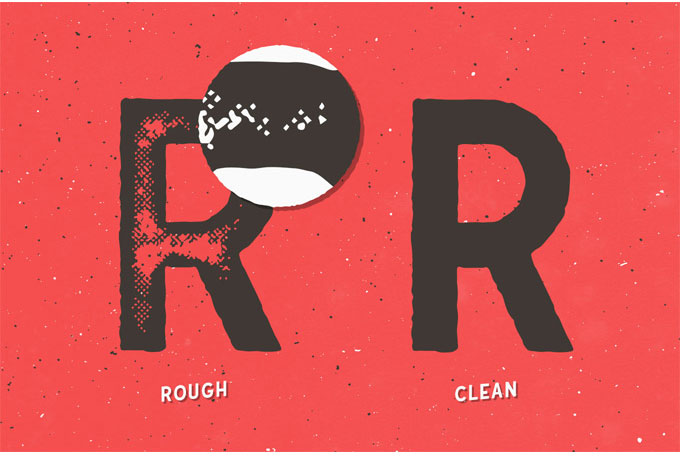
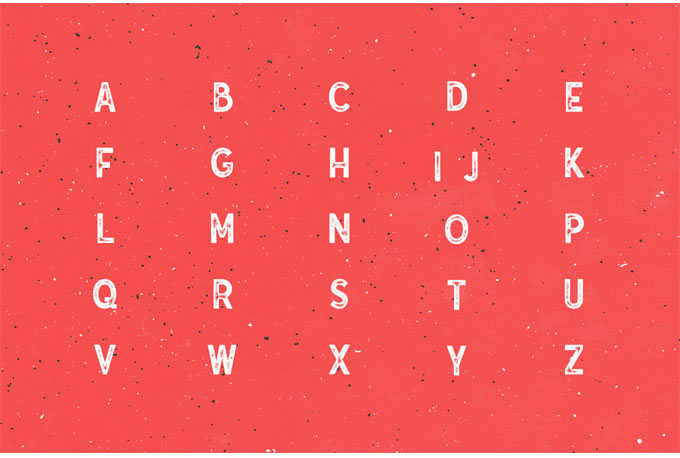
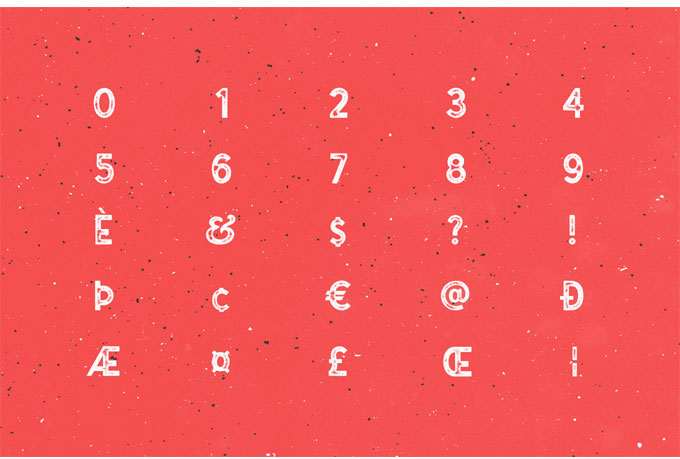
Sketchy inky edges, 296 glyphs and multi-language support — it's all about Gutenberg. You have a chance to choose between a rough and clean style, depending on your aims and a desirable effect. It's inky purposely created imperfections certainly meet any design cravings, like logos, ads, branding ideas, commercials, printouts, web-design projects and presentations. The immense historical heritage in one kit for its modern transformations!
Unio Creative Solutions
gutenberg.zip (2.77Mb)
Archive: 6 file(s)
| Gutenberg-Italic.otf | 2,097.3 Kb |
| Gutenberg-Regular.otf | 2,087.1 Kb |
| Gutenberg-Italic.ttf | 857.9 Kb |
| Gutenberg-Regular.ttf | 828.5 Kb |
| Author.pdf | 126.2 Kb |
| License.pdf | 701.9 Kb |
Download Free for Personal Use only Full version